Mellow Yellow Bench
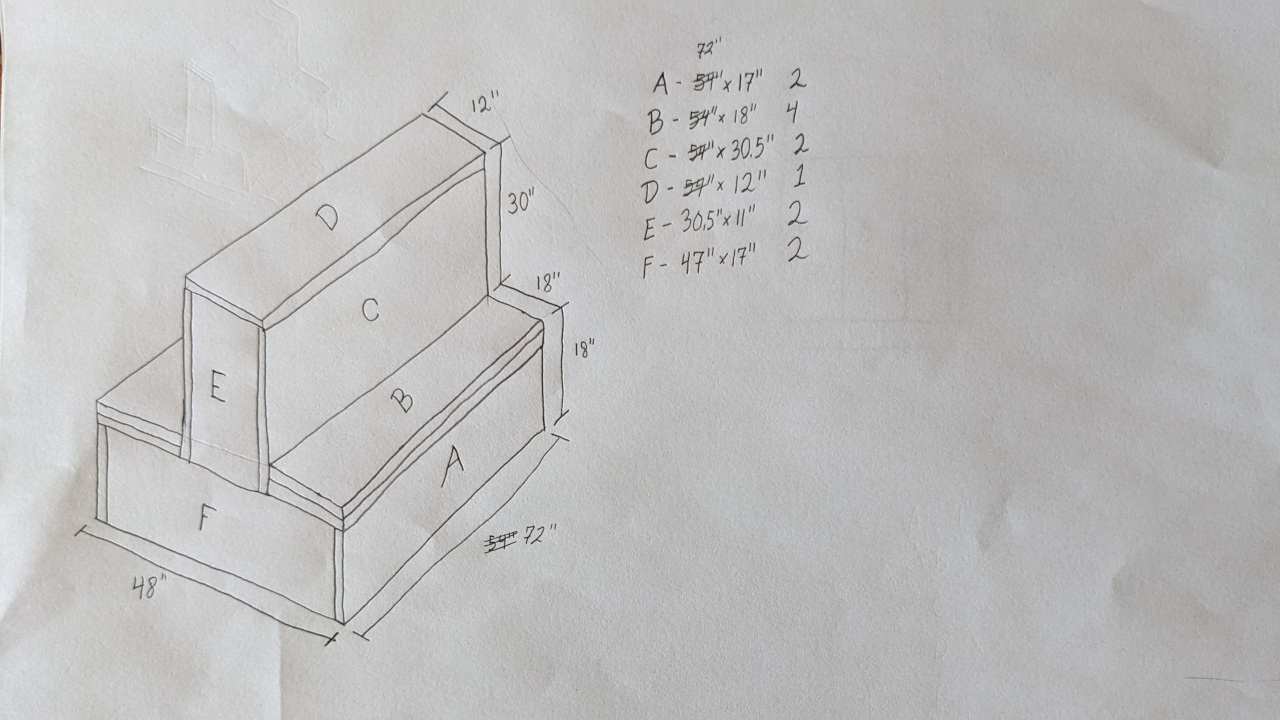
August 2024For Sappyfest 19 I applied and was accepted to create a piece for the Sappyfest Ambient Projects exhibition through Struts Gallery. My vision was to have a bench where music festival-goers could take a seat and rest, but to also have an interactive component, which could spark conversation with fellow bench-sitters.


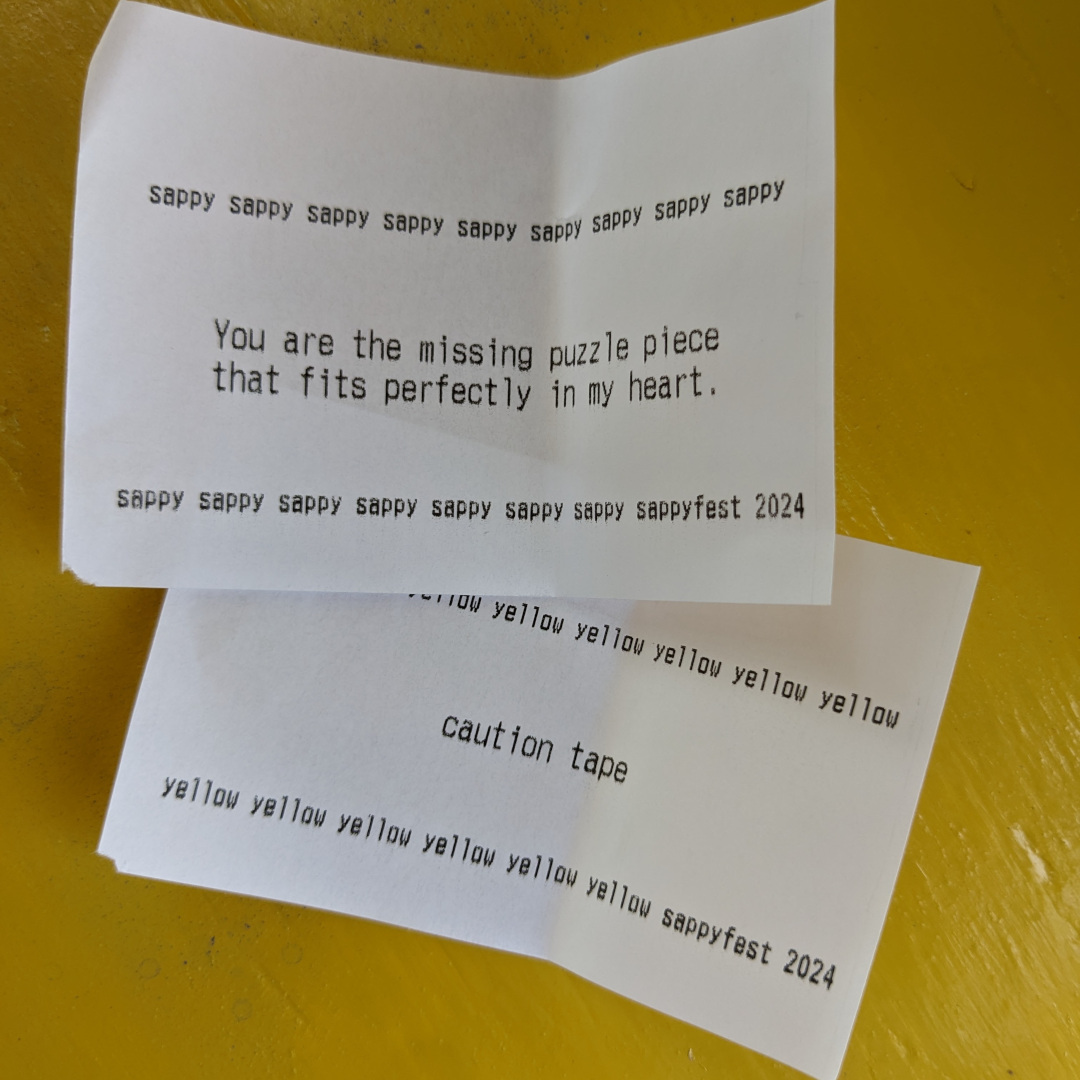
The poem on the side of the bench is a play on the old wedding poem, something old / something new / something borrowed / something blue but with new adjectives: something harsh / something mellow / something sappy / something yellow



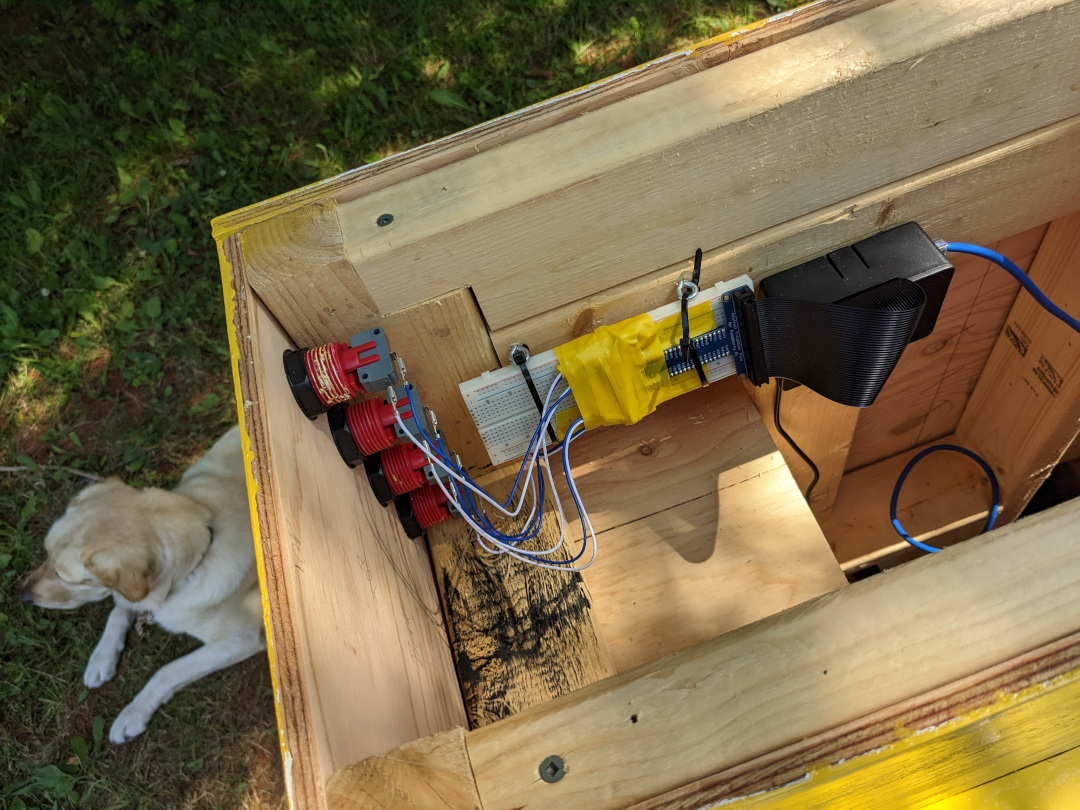
On one end of the bench are four red buttons corresponding to the four adjectives. Pressing a button triggers a receipt printer to spit out a message for you, corresponding to how you're feeling (or how you want to feel).



There are about 50 phrases for each button. When you press a button, a Python process on the Raspberry Pi detects the press via the GPIO pins, and randomly selects a phrase. The process sends it to the thermal printer via an ethernet cable, and it prints out incredibly quickly.
Sample messages:
- Harsh: life isn't fair and the sooner you accept it, the better
- Mellow: relax, breathe, and just be in this moment
- Sappy: you are the reason my hearts sings every day
- Yellow: school bus


I got a lot of great feedback from people at the festival, and kids enjoyed it more than anyone, mashing the buttons over and over, getting as many slips of paper as they could, and delivering harsh messages to their parents.
Maze book & animations
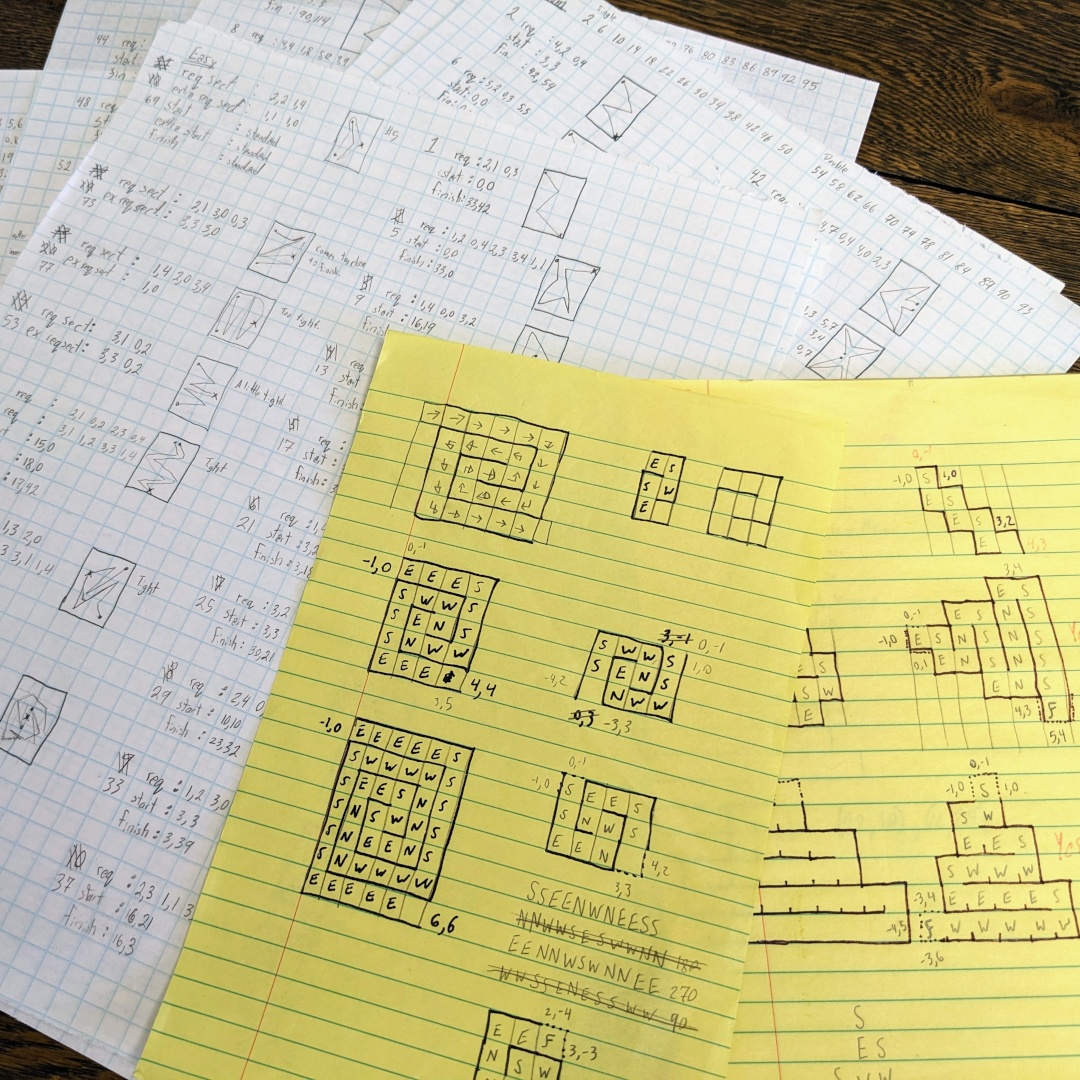
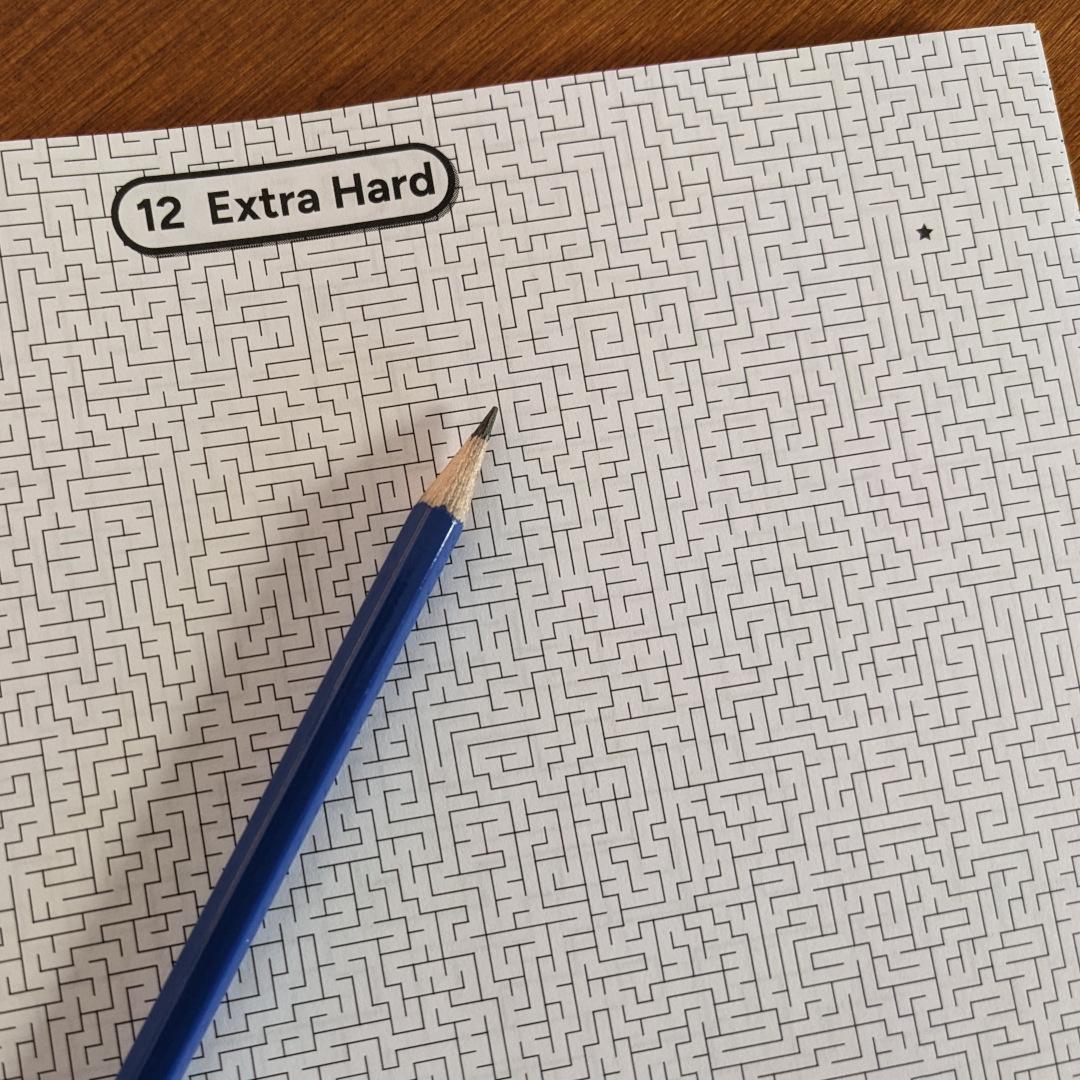
2023/2024Inspired by my kids drawing mazes for each other, I started drawing harder mazes for them, and then decided to write some software to help me generate more mazes more quickly. After trying out various existing algorithms and not finding anything producing quite the results I was looking for, I built my own maze-making algorithm (which still takes some human input).

Once it was working well enough, I compiled 101 mazes and published a book of mazes!


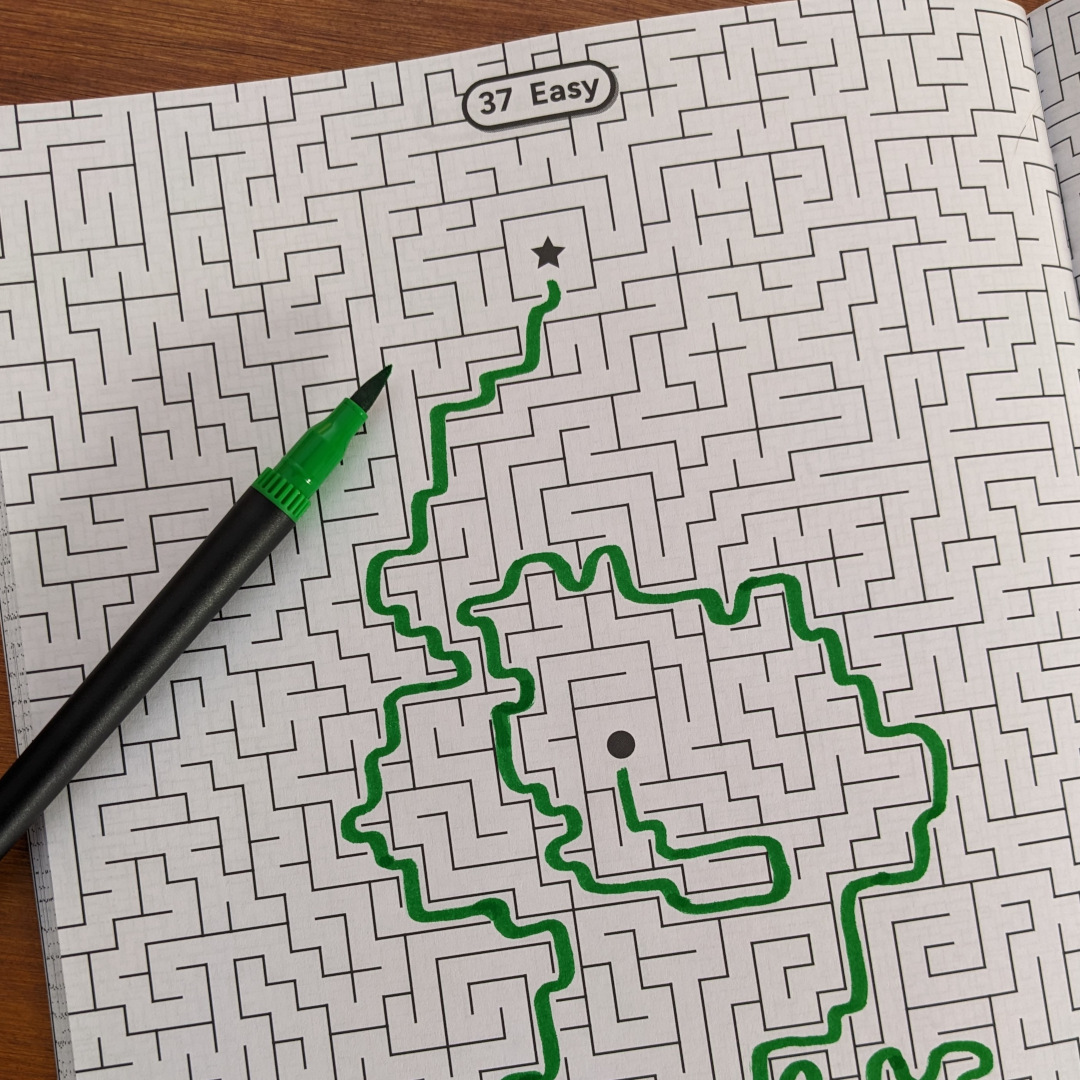
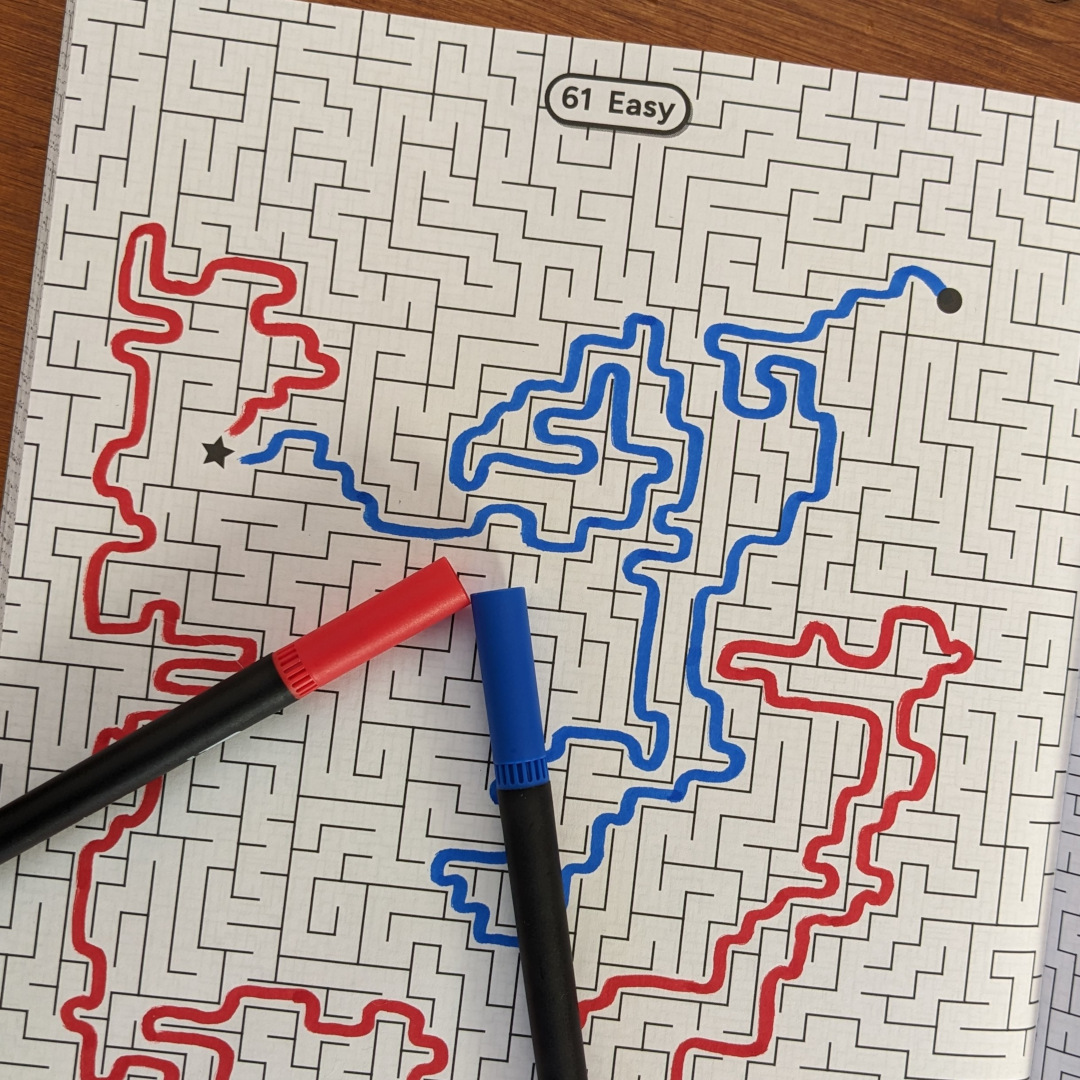
Something special I did with these mazes was to take advantage of the medium. The book pages are printed on large paper and then trimmed down to the size required for the book. By carefully controlling where the maze's solution path went, and setting the size of the maze to be a little larger than the final page size, I was able to have the walls of the mazes go right up to the edge of the paper. If you're not careful, your pencil could "fall off the page!"


Because I self-published it on Amazon, there was no publishing company to promote the book for me. To promote it myself, I decided to modify my maze-generating code to create maze-solving animations, and post these to YouTube to generate interest in the book.
So far, the channel hasn't generated much in terms of sales, but there have been lots of folks interested in the (previously) daily maze videos.
I made a website for the book, and you can buy it on Amazon.
Awesome Domain Finder
October 2019Here's a website I put together which generates random domain names, checks whether they're available to register, and displays the available ones to you: awesomeDomainFinder.com↗
Sometimes the available options also lend themselves to suggesting a project or business idea.
Using and Abusing AWS Lambda
June 2019At Maritime DevCon 2019 I gave a talk about AWS Lambda functions and unconventional ways to use the Lambda environment.

ffmpeg standard command
February 2016I use ffmpeg just infrequently enough that every time I go to use it, I need to look up the commands again. I'm typically converting a video taken with my point-and-shoot Canon from a huge MOV file to a much smaller MP4 so that I can more easily share them with family & friends.
For future reference for myself, here's more or less what I usually want:
ffmpeg -i input.MOV -c:v libx264 -crf 22 -s 1280x720 output.mp4
CRF is Constant Rate Factor. Lower values give larger file sizes with better quality, while higher values give smaller file sizes with lower quality. A good rule of thumb is to try for between 20 and 30. When I'm just sending videos of things like kids' birthday parties to family, I'll often end up around 30 or 32 to get the file size down. If you're working on something important, you'll want to stick to lower values.
More information written by people more experienced with this than me can be found on this ffmpeg page and this Stackoverflow question.
Photo Booth Surprise!
Summer 2013Description
For only 10¢, you could get your photo taken at the Photo Booth Surprise! Unlike a traditional photo booth which makes a print of your photo for you, this photo booth sent your photo to be displayed on screens scattered around town.

This work was part of the 2013 Mondo Monde New Media festival. You can still view all the photos taken.
Implementation
For the photobooth itself, I built a wooden enclosure which revealed a coin accepter, a webcam, and a big red button. Everything was connected to a Rasperberry Pi hidden inside. Upon entering two nickels or a dime, the coin acceptor would alert the Raspberry Pi via the GPIO pins, and the Pi would light up the red button, start watching the webcam, and listen for a button press. Pressing the button would tell the Pi to capture a frame from the webcam, and upload it to a website.

The website was setup to receive connections from the Raspberry Pi, and accept images from it. The images would be added to a folder full of photo booth images, which were cycled through upon viewing the website. This webpage, cycling through all of the images, was opened and put into fullscreen mode on a few computers around the town, in shop windows.
agit POV
Summer 2013Description
agit POV is a project run by some folks based in Montreal. They travel all over the world putting on workshops where the participants create an arduino-based led "Petit objet de vélo". It gets hooked to a bike wheel, and when it spins, the leds flash on and off very quickly to spell out a short message.
When the agit POV team came to Sackville in July 2013, I took their workshop and created my own POV. It was great. They've been doing it for a while, and they've made a few generations of POVs, adding improvements like more leds. One thing that they didn't have yet was the ability to write lowercase letters.

Implementation
I took a look at the arduino sketch code (C code) being used to program the POVs, to see exactly how the current letters were implemented. I then set about creating an alternative character set which would include lowercase letters, as well as common symbols, punctuation, and accents.
A single letter when displayed is 12 leds tall, and 7 units wide. (your speed on the bike determines the actual width of a letter) So, POV stores letters as an array of 7 integers. Each integer indicates which leds should be on, and is declared as something between 0x000 (all leds off) and 0xfff (all leds on). Each hex digit represents four leds, and the least significant bit corresponds to the top of a letter.

To create an expanded set of characters, I wrote out all the letters in a plain text editor using a monospaced font, 7 characters wide, 12 characters tall, and used '#'s to represent 'ON' leds, and '_'s to represent 'OFF' leds. Once I had all my letters written out, I wrote a small shell script to parse the patterns and spit out appropriate hex values between 0x000 and 0xfff. From there I just pasted the new characters into the arduino sketch code, and reprogrammed my POV! It was pretty fun. Feel free to check out the code.
Notice in the images the difference between the all-caps, "CEREBRO", and the mixed-case, "Share the Road" & "Paradise".
anamnesis the ability to hold in the mind
February 2013Description
A collaboration with Rebecca Blankert. This installation combined a series of videos of abandoned/shut-down industries from around Sackville run through a variety of video filter effects and carefully calibrated projections onto a three dimensional canvas.

Implementation
After filming a series of slow panning shots documenting a bunch of businesses & industries of yesteryear, we created a variety of video filter effects in Max/MSP/Jitter. Our video ran through these filters live, and the resulting video streams were sent to MadMapper. Here we were able to define the edges of the boxes, and control which video streams were projected onto which surfaces.